UI/UX- “ProximiT” Reimagined
01.
02.
03.
The Problem:
Many of us struggle navigating the T system… Even with the help of a navigation app, it can still be difficult and misleading. Which stop should I get off at? Which entrance takes me in the right direction? With unreliable and tight schedules of the T, understanding the rail line would improve your experience with Boston’s public transportation.
The Objective:
Through enhancing the MBTA, users of the T will be able to gain a better knowledge of the Boston area through association of their favorite spots around town with specific T stops. Through increasing visibility and accessibility to information of their local environment, users are more easily able to explore and connect to their surroundings when using public transportation.
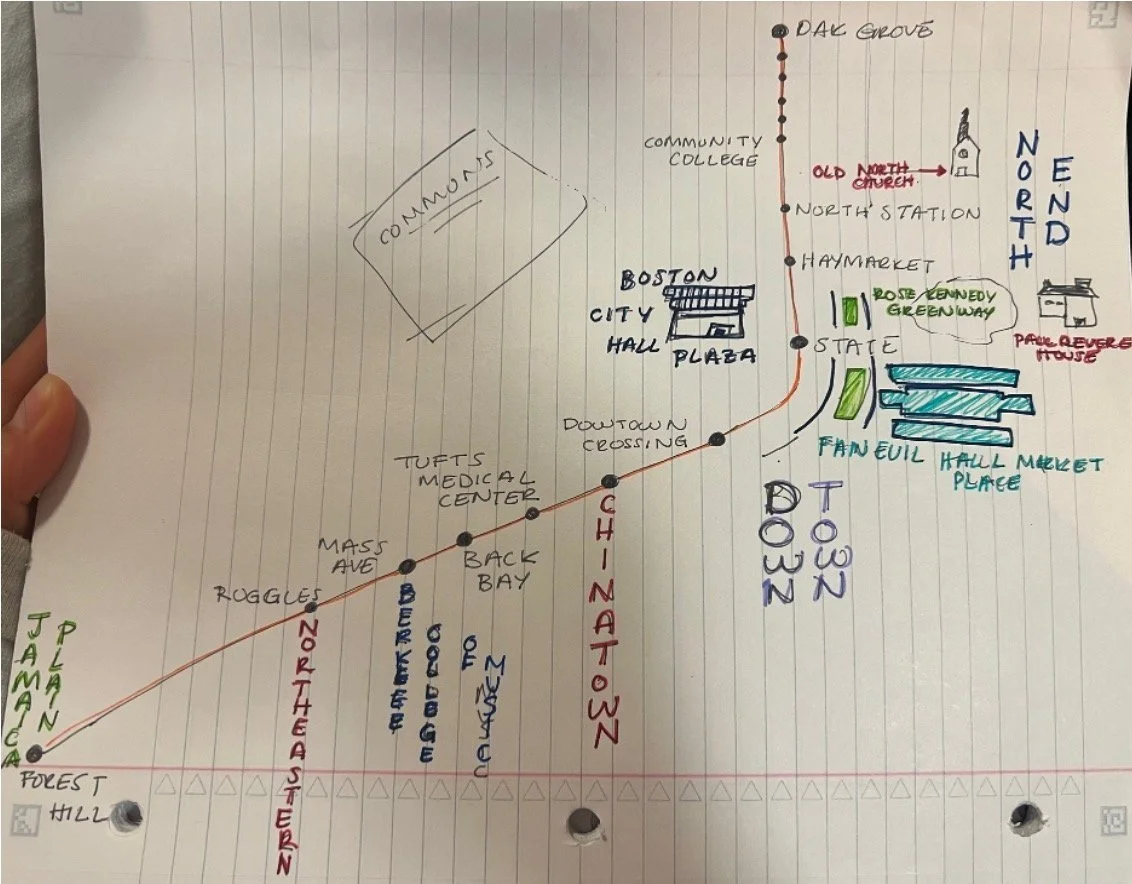
Ideation:
I decided to just focus on the Orange Line for contextualizing the map. I began by sketching the line in context of the city and it’s near by attractions.
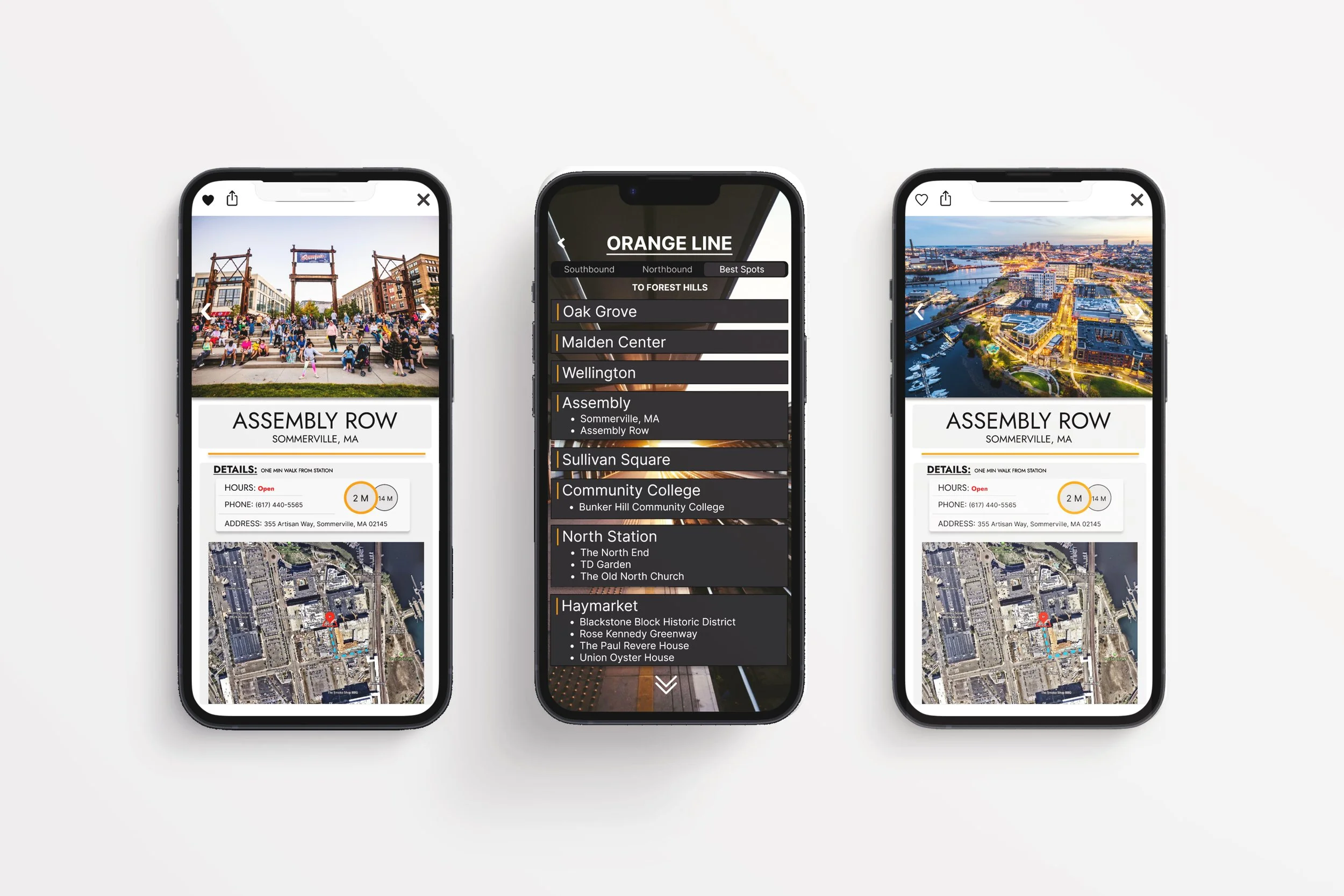
The Solution:
I decided to pivot from the more visual aspect of presenting the near by attractions as many other navigation apps such already provided a substantial visual, contextual aid. I then pivoted to manipulating the “ProximiT” app by adding the additional tab, “Best Spots,” when selecting a T line.
I redesigned the existing “ProximiT” MBTA app using Figma to provide information about nearby attractions and points of interest located near MBTA stops. Through increased connection to the city’s attributes, both everyday users of the T and even tourist are better able to navigate the system.
04.
05.